Getting Started
Getting Started with Extend SDK
The Extend SDK Client enables merchants to integrate Extend’s solutions such as Product Protection and Shipping Protection offers into their e-commerce websites.
Quick Start
Step 1: Get Your Store ID
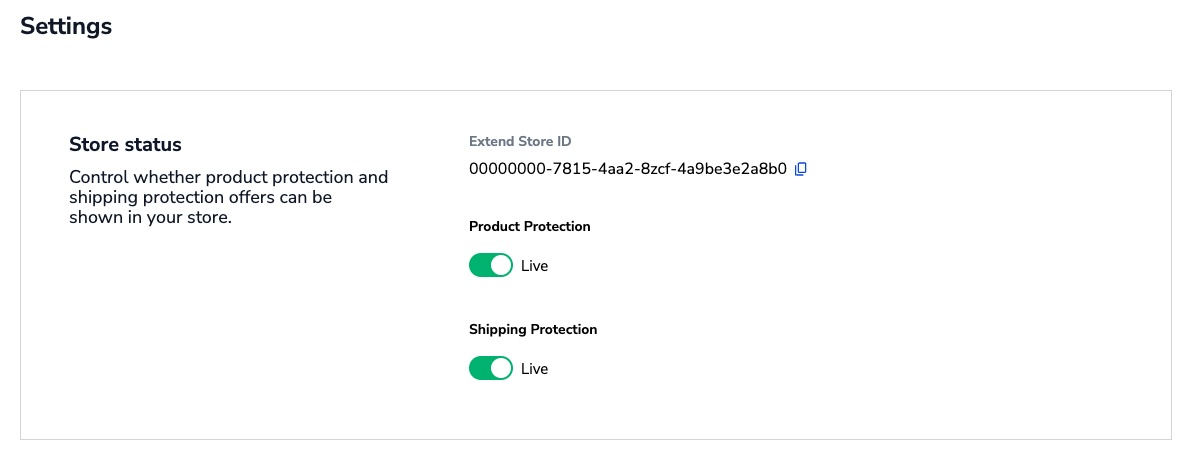
- Log in to the Extend Merchant Portal
- Navigate to Settings → Store Status
- Copy your Store ID from the dashboard

Step 2: Add the SDK
<!-- Include the SDK -->
<script src="https://sdk.helloextend.com/extend-sdk-client/v1/extend-sdk-client.min.js"></script>
<!-- Configure with your Store ID -->
<script>
Extend.config({ storeId: 'YOUR_STORE_ID' })
</script>
Available APIs
Configuration
Configuring the SDK with store settings and preferences.
Product Protection
Displaying and managing product protection offers.
Shipping Protection
Displaying and managing shipping protection offers.
Analytics
The Extend SDK uses event trackers to capture the purchasing behavior of customers as they interact with Extend protection plans and their associated products. This information is used to provide metrics and analytics about the performance of Extend within a merchant’s store.